When you create a web application in
SharePoint 2010 you specify IIS web site name and a port number to which the web application will be running on, and to browse that web application you
normally enter the server IP address and port number in the http url (e.g http://ServerIPAddress:portanumber) or you
enter the machine name and port number. If you want to avoid entering IP
Address or server machine name in the url and wanting to browse the web application
by a domain host name e.g mywebapp.testdomain.com, there is an option called Host Address, while
creating the SharePoint web application you can
specify the fully qualified host address which you will use for browsing the
web application.
Below steps shows how you can specify
the host address and configure it to route the request to your SharePoint web application.
Step1: First you need to decide the
host name, let’s say your domain name is testdomain.com, and you want to create
a web application with host address mywebapp.testdomain.com
Step2: Now you need to create a DNS
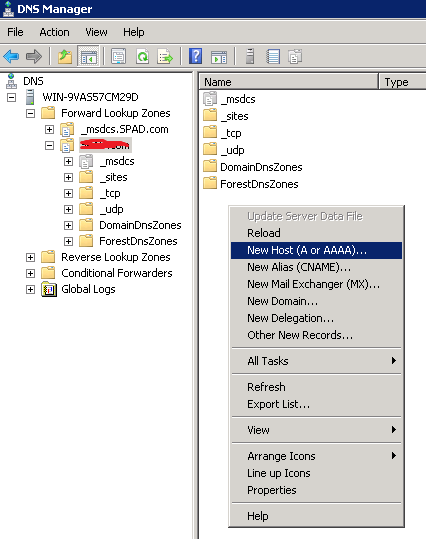
entry on your AD server. Open the DNS from Start->Administrative Tools as
shown in below screen shot
Step 3: Explore your domain name testdomain.com and
right click to create New Host (A or AAAA) entry.
Step 4: Specify the new host name and IP address of
your SharePoint WFE where your web application will be deployed
Step 5: Once the DNS entry is done, you need to
make Registry entry on your SharePoint WFE server. To make registry entry on the
WFE server, just type regedit in Start->Run window
From the Registry Editor, explore HKEY_LOCAL_MACHIN
-> System -> CurrentControlSet -> Control -> Lsa -> MSV1_0 as shown in below screen shot and edit the
BackConnectionHostNames and specify fully qualified host name.
Once the registry entry is done, it is
recommended to restart the server.
Step 6: Now you can create a web application
in SharePoint 2010 from Central Administration and use the host header
mywebapp.testdomain.com
Once the web application is created,
you can create a root site collection. Now you can browse the web application
by using the host header and specified port number
(http://mywebapp.testdomain.com:port/)
Note: In your intranet if it still does'nt render the web application by browsing it by host adress, just make sure 1) you have entered the host address in your browser proxy 2) host address and IP address entry in host file on your local machine (Start->Run, type drivers and enter, click on etc folder you can see host file)
Note: In your intranet if it still does'nt render the web application by browsing it by host adress, just make sure 1) you have entered the host address in your browser proxy 2) host address and IP address entry in host file on your local machine (Start->Run, type drivers and enter, click on etc folder you can see host file)